Kétrészes cikkemben 10+1 kritikus hibát veszek sorra, melyek nem csak a megnyitási arányra vagy a klikkekre lehetnek negatív hatással, hanem magára az általunk képviselt márkára is.
A cikkem előző részében ismertetett sort egy igen sarkalatos problémával folytatnám.
6. Elütések és nyelvtani hibák
Annak ellenére, hogy mindenki szeretné, nincs visszavonás gomb, amire csak rábökhetnénk az elszúrt levelek tömeges kiküldése után. Az alapos átnézés és a tesztelés azonban rendelkezésünkre állnak. Illetve ha már megtörtént a baj, akkor a bocsánatkérő levél, vagy a küldés leállítása, hogy minél kevesebben kapják meg a helytelenül szövegezett tartalmat.
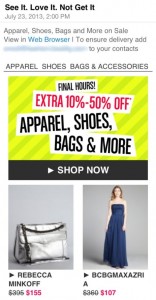
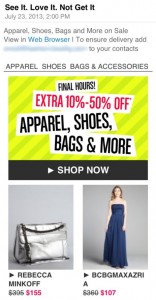
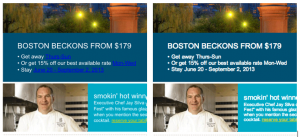
Lentebb egy tipikusan elnagyolt tárgy-ellenőrzés következményét láthatjuk. A felhívásnak épp az ellenkezőjét sikerült sugározniuk ezzel a csepp Now/Not elütéssel…
Az apróbb tévesztések, esetleg elütések akár észrevétlenek is maradhatnak a feliratkozóink számára, ám a durvább helyesírási hibák és a túl sok vagy már-már értelmetlen szövegezés sokat ronthat a megítélésünkön. Mindenképpen a „több szem többet lát” elvét érdemes követni, hiszen a friss szemmel rá néző(k) könnyebben szúrja ki a bakikat, mint mi, akik órák óta szüljük a tartalmat. 🙂 De átadás előtt azért mi is fussuk át többször a művünket. Azt gondolom, hogy mondani sem kell, hogy egy helyesírás-ellenőrző beiktatása is sokat segíthet.
Fontos, hogy ne sumákoljuk el sem a nyelvhelyesség- sem pedig a helyesírás-ellenőrzést!
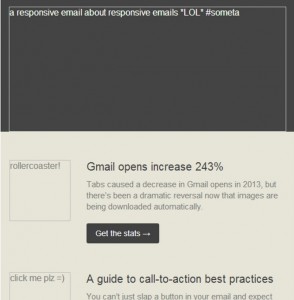
7. Nem megjeleníthető képek és az a bizonyos „ALT text”
Ha szívesen küldesz már-már esztétikai élmény számba menő hírleveleket, melyben a fő üzenet átvitelére képeket is alkalmazol, nem árt biztosra menni. A nem- vagy hibásan megjelenő képek több bosszúságot okozhatnak, mint amennyi hasznot. Az eDM tesztelése a képek megjelenítése szempontjából is nagyon fontos. Beleértve a dizájnelemeket is, amelyek nem a leglátványosabb elemei egy hírlevélnek, de legalább olyan fontos, hogy jó helyen és jól jelenjenek meg, mint pl. a fejléc.
Akkor is nagyon fontos tüzetesen átnézni a képeket, ha mindig ugyanazzal a template-tel dolgozunk. Bármilyen keveredés, vagy kódban történő módosítás, akár a szerveren eszközölt változtatás okozhat megjelenítési problémát.
Mivel a legtöbb feliratkozónál a képek megjelenítését blokkolja a használt szolgáltató agy kliens szoftver, ne feledkezzünk meg az „alt text” (alternatív szöveg) használatáról, melynek elhelyezése a kódban helyettesítheti a kép által közvetített tartalmat, és akár ugyanúgy további aktivitásra ösztönzi az olvasót, mint maga a beszédes és figyelemfelkeltő kép. Természetes, hogy ezeket a szövegeket is ellenőrizni kell.
- A legtöbb e-mail tesztelő környezet lehetővé teszi számunkra ennek ellenőrzését is. A Litmus pl. ilyen.
8. Egyszerű szöveges verzió van-e? Hogy mi?
Tapasztalataim alapján elég kevesen alkalmazzák ezt az amúgy elég hasznos kis kiegészítést. Röviden arról van szó, hogy a hagyományos tartalom mellé készítünk egy csak egyszerű szöveget tartalmazó kiegészítést arra az esetre, ha a kódunk megjelenítése bármi akadályba ütközne. Ennek tesztelése is megfelelően tüzetes kell legyen, beleértve minden szöveget és linket. Elütések, nyelvtani hibák ebben se maradjanak!
Fontos észben tartani, hogy ez a formátum nem támogatja a ASCII kódtábla karaktereit, így pl. a © (copyright) és TM (trademark) megjelöléseket. Ez akkor köszönhet vissza, ha a HTML-ünkben lévő szöveget egyszerűen csak kimásolnánk a plain text részbe. Lesz egy-két karakter, ami ki fog maradni a szövegből, ezért az egyszerű szöveges rész átnézése és átjavítása mindenképpen fontos. Semmiképpen se maradjon ki.
Ahogy a képek elrejtésére, így a csak plain text nézetre is lehetőség van a Litmusban.
9. A Dinamikus tartalom ellenőrzése
Túl sok magyarázatra azt hiszem, nem szorul, hogy miértfontos a dinamikus tartalom tesztelése. Mivel itt egészen egyedi módon azonosítunk és kapcsolunk össze adatokat, kiemelten fontos pl. a perszonalizált mezők pontos meghatározása.
Természetesen az e-mailküldő rendszer adatbázisának mezőneveivel érdemes operálni, nehogy a végeredmény valami hasonló legyen: “Kedves %%first_name%%!”. Tesztelni, tesztelni, tesztelni!
10. Nemkívánatos kék linkek ios-t futtató eszközökön
Bizonyára iOS eszközöket használók már tapasztalták, hogy készülékük a telefonszámokat, címeket, dátumokat és néhány e-mailben található szót (pl. calendar, tonight) „linkesít”, azaz kék színnel, aláhúzva jelenít meg. Mindez végül is a felhasználó szemszögéből nézve valójában hasznos funkció, de annál kevésbé e-mail marketing szempontból, ugyanis gyakran a láthatóság rovására megy ez a megjelenítési forma.
Természetesen ennek kiküszöbölésére több megoldás is létezik, ezért mindenképpen érdemes ezeken a rendszereken és eszközökön (iPhone, iPad) is tesztelnünk üzenetünket, és ha szükséges, eszközölnünk kell a szükséges módosításokat. A lehetséges megoldásokról itt olvashatsz bővebben.
11. ….és végül, de nem utolsó sorban: ne stresszeljük túl!
Mindannyian ismerjük azt a bénító érzést, melyet a „küldés” gomb megnyomása előtt érzünk… Ám megfelelő tesztelési stratégia szerint ellenőrzünk minden kimenő e-mailt, a hibák és a stressz mértéke minimalizálható.
Természetesen emberek vagyunk, nem vagyunk tévedhetetlenek. Ennek ellenére kijelenthető, hogy alapos teszteléssel a szarvas hibák teljes mértékben kiküszöbölhetők és önbizalmunk is növelhető.
Ez nem az jelenti, hogy mindezt túl kellene bonyolítanunk, épp ellenkezőleg: találjuk meg a módját a minél egyszerűbb, ám, de annál hatásosabb tesztelésnek. Erre már több nagyszerű eszköz is rendelkezésünkre áll, melyeknek használatát melegen ajánlom!
Forrás: https://litmus.com/blog/11-reasons-to-test-every-email-before-you-send