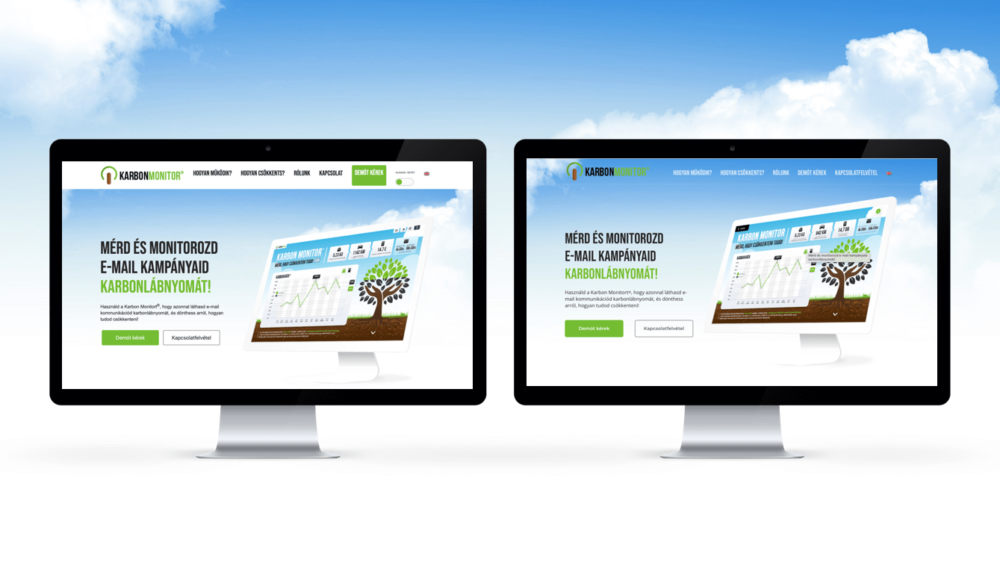
A fenti képen a carbon.crane.hu főoldala látható, egy korábbi, illetve a cikkünk írásakor aktuális állapotában*. Hogy mi történt a két verzió között? A különbség elsőre talán nem annyira szembetűnő, de az eredeti weboldal karbonlábnyomát a Carbon.Crane indulásáig a tizenheted részére csökkentettük. Máris mutatjuk, hogyan értük ezt el!
Mivel kiemelten fontos számunkra a környezeti terhelésünk visszafogása, nem is volt kérdés, hogy a carbon.crane.hu weboldal karbonlábnyomát is minimalizáljuk. Különösen úgy, hogy immár egy saját fejlesztésű Website Karbon Monitor® is a termékpalettánk részét képezi.
Ennek nulladik lépéseként a Website Carbon Calculator segítségével megnéztük, mekkora a karbonlábnyoma az oldal kezdetleges verziójának a kalkulátor adatbázisában akkor szereplő weboldalakhoz képest. Nem voltunk megelégedve az eredménnyel. A tartalmon viszont nem szerettünk volna változtatni, ezért néhány trükkös karboncsökkentési technikához kellett folyamodnunk. Lássuk lépésről lépésre, mit és miért csináltunk!
- Csökkentettük a nagyméretű elemek számát.
Az egyes oldalbetöltések során keletkező karbonkibocsátás minimalizálása érdekében mérsékeltük a nagyobb adattranszfert igénylő erőforrások használatát. Ide értendő a különböző CSS és JavaScript fájlok, képek és fontok alkalmazása. - Rendszerfontokat alkalmaztunk, ahol csak lehetett.
A webfontok sokat dobhatnak egy weboldal kinézetén, azonban nagyobb energiaigénnyel is járnak. Ezeket ugyanis minden egyes oldalbetöltéskor le kell töltenie a böngészőnek, amennyiben még nincsenek lokálisan telepítve a felhasználó eszközére. Ennek elkerülése végett az eredetileg használt webfontok döntő többségét – jellemzően minden eszközön megtalálható – rendszerfontokra cseréltük. - Optimalizáltuk a képek méretét.
Minél nagyobb egy kép, annál több energia szükséges a betöltéséhez, ez pedig annál nagyobb karbonkibocsátást jelent. Ugyanakkor számtalan ingyenesen is hozzáférhető eszköz létezik arra, hogy a képminőség megőrzése mellett csökkentsük egy kép felbontását. Mi többek között a TinyPNG-t használtuk erre a célra, majd az így kapott képekkel cseréltük az eredetieket. - Minimalizáltuk a kódot.
A karbonlábnyom-csökkentésben fontos szerepe volt a forráskódok minifikációjának is. Mit is jelent ez? Egy erre kitalált eszköz segítségével kivettük a kódból azokat a felesleges komponenseket (pl. szóközöket, megjegyzéseket), amelyek a programozóink számára a kód átlátását segítették, de a nagyobb fájlméret révén lassították a betöltést, ezáltal pedig növelték az oldal CO2e kibocsátását. - Optimalizáltuk a betöltést.
A Carbon.Crane blog felületén az „infinite scroll” funkció hozzáadásával optimalizáltuk a betöltést. Ennek köszönhetően az oldal mindig csak addig töltődik be, ameddig a felhasználó épp legörget, az így elért alacsonyabb adatforgalom pedig alacsonyabb CO2e emisszióval jár.
Mi lett az eredmény?
Ennek az öt trükknek köszönhetően a carbon.crane.hu karbonlábnyoma a tizenheted részére csökkent, miközben a tartalmon nem változtattunk. A carbon.crane.hu ezáltal ilyen téren a cikkünk írásáig (2022. 08. 24.) tesztelt weboldalak 63%-ánál jobban teljesít.
Milyen más előnyök származnak még a karboncsökkentésből?
A fenti módosítások révén nemcsak környezetkímélőbbé tettük weboldalunkat, hanem sokkal felhasználóbarátabbá is. A változtatások ugyanis egytől-egyig a betöltendő adatmennyiséget befolyásolják, márpedig, ha kevesebb adatot kell renderelnie a böngészőnek, az oldal gyorsabban, illetve rosszabb internetminőség mellett is könnyebben betölthető. Ez pedig sokat tud javítani a felhasználói élményen.
* Az oldal már frissült a cikk megírása óta.








Comments are closed.